现在帝国cms在网站建设上的作用可谓无人不知呀,很多大型的新闻门户都会采用这个系统。天诺网络的程序猿今天为大家讲一下如果把帝国cms后台默认的编辑器换成百度的ueditor,相信很多站长也在网上找了方法,有的方法能用,有的不行,为了大家不要走弯路,现在放出一个本公司技术人员亲自测试的完全可以用的方法:
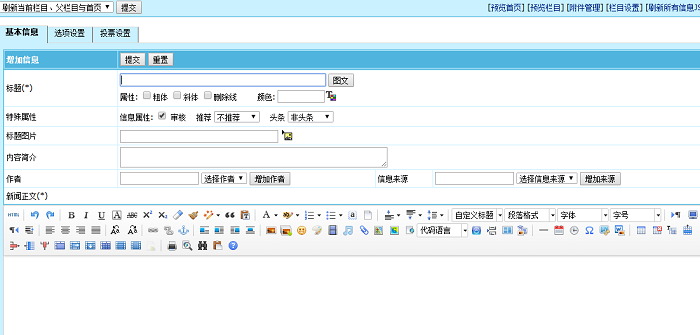
先来看了换了之后的效果

是不是比默认的那个显得高大上多了
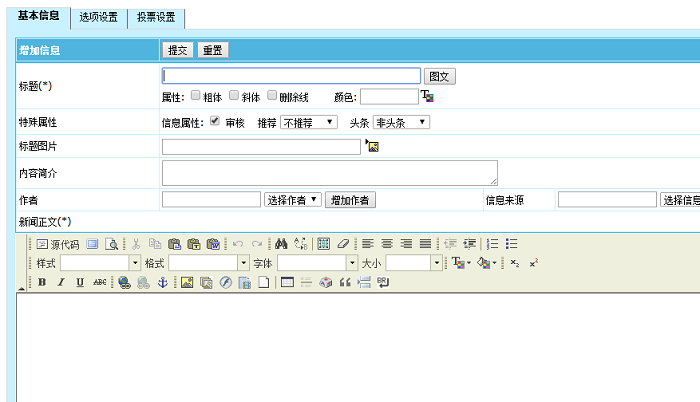
再来看看换之前的编辑器

没有对比就没有伤害,默认的编辑器虽然也能满足基本的编辑需求,但外观和功能还是和百度的ueditor没法比,编辑最实用的一个功能自动排版让大家对ueditor爱不释手呀。
方法开始:
第一步,先去百度ueditor官网下载最新的编辑器(可以只下载php版)
第二步,解压并将目录utf8-php重命名为ueditor,然后将该目录上传至/e/data/ecmseditor/目录下
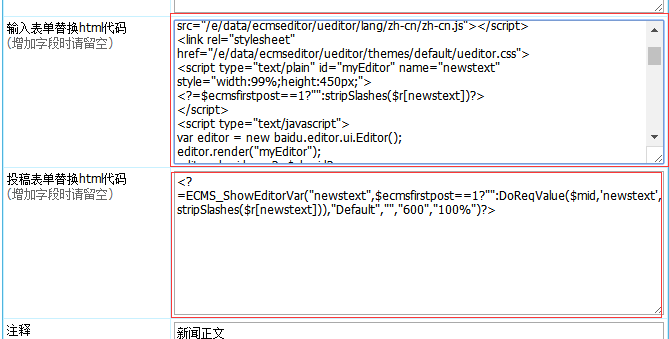
第三步,修改正文字段里面的输入表单html代码,具体操作是后台依次点击系统》数据表与系统模型》管理数据表》新闻系统数据表后的管理字段(如果你新建有别的数据表请按实际名称选择点击修改),然后按照下面的方法

点击新闻正文的修改

然后用新的编辑器调用代码替换掉原来的代码。
新的代码:
<script type="text/javascript" src="/e/data/ecmseditor/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="/e/data/ecmseditor/ueditor/ueditor.all.js"></script>
<script type="text/javascript" charset="utf-8" src="/e/data/ecmseditor/ueditor/lang/zh-cn/zh-cn.js"></script>
<link rel="stylesheet" href="/e/data/ecmseditor/ueditor/themes/default/ueditor.css">
<script type="text/plain" id="myEditor" name="newstext" style="width:99%;height:450px;">
<?=$ecmsfirstpost==1?"":stripSlashes($r[newstext])?>
</script>
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
editor.classid = <?=$classid?>;
editor.filepass = <?=$filepass?>;
</script>
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5">
<tr>
<td bgcolor="#FFFFFF">
<input name="dokey" type="checkbox" value="1"<?=$r[dokey]==1?' checked':''?>>关键字替换
<input name="copyimg" type="checkbox" id="copyimg" value="1">远程保存图片(
<input name="mark" type="checkbox" id="mark" value="1"><a href="SetEnews.php" target="_blank">加水印</a>)
<input name="copyflash" type="checkbox" id="copyflash" value="1">远程保存FLASH(地址前缀:
<input name="qz_url" type="text" id="qz_url" size="">)
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF">
<input name="repimgnexturl" type="checkbox" id="repimgnexturl" value="1">图片链接转为下一页
<input name="autopage" type="checkbox" id="autopage" value="1">自动分页,每
<input name="autosize" type="text" id="autosize" value="5000" size="5">个字节为一页 取第
<input name="getfirsttitlepic" type="text" id="getfirsttitlepic" value="" size="1">张上传图为标题图片(
<input name="getfirsttitlespic" type="checkbox" id="getfirsttitlespic" value="1">缩略图: 宽
<input name="getfirsttitlespicw" type="text" id="getfirsttitlespicw" size="3" value="<?=$public_r[spicwidth]?>">*高
<input name="getfirsttitlespich" type="text" id="getfirsttitlespich" size="3" value="<?=$public_r[spicheight]?>">)
</td>
</tr>
</table>
请确保你编辑文件的路径和上面代码里的一致。亲测可用
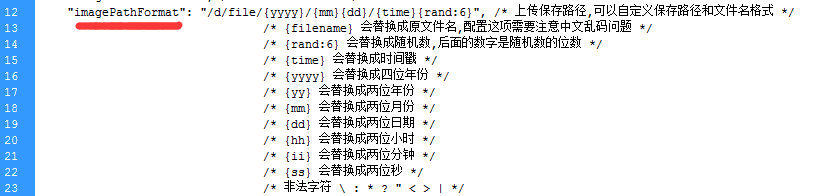
PS:关于上传图片路径问题可修改/php/config.json第12行的imagePathFormat

网站建设是一件需要细心的工作,如果遇到什么问题也可以和天诺网络的程序人员进行交流沟通,共同学习!
我们一直致力为客户提供更安全、更稳定、更美观、更实用的网站。
上一篇:天诺网络承接上海蕴华智能网站建设项目
下一篇:没有了

- 服务热线:18137867102 18137867101 0371-55337102 地址:郑州市中州大道晨旭路瑞银大厦10层
- QQ:48757702 / 408923324 / 404873470 Copyright © 2014-2018 zztnuo.com 天诺网络 版权所有.
- 豫ICP备15001998号-1 本站关键词:郑州网站建设、郑州网站托管、网站优化

豫公网安备 41010702002407号